- On organization HOME page, click Settings at top right corner
- Click Custom Branding
- Note: Custom branding is an Elite feature. To enable it for your organization, please refer to Upgrading Your ACTIVEWorks Endurance features, or contact your Account Manager to activate it.
- Click Create
- Note: You can also click on an existing template to Edit
- The system will automatically name the template based on date and time. Click Edit next to the default name at the top of the screen to rename your template
- Start with the Header
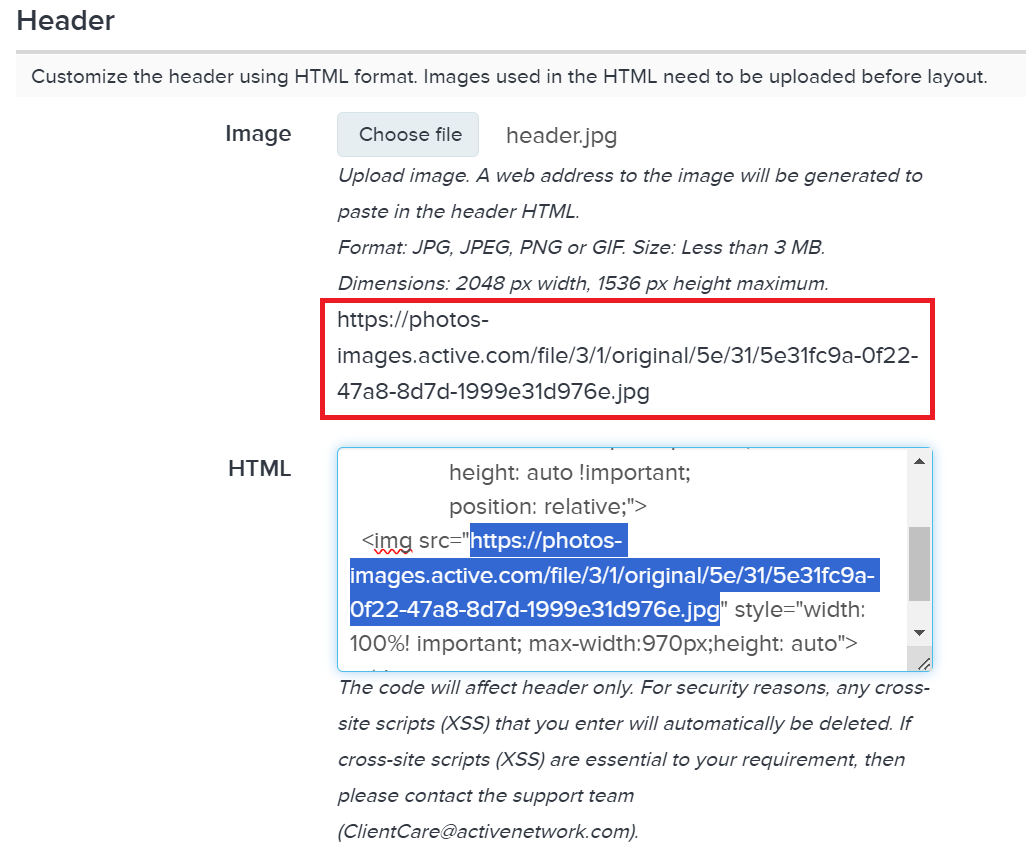
- Click Choose file to upload a picture and copy URL once generated
- Enter HTML code in HTML box
HTML sample code: Header
<center> <img style="position:relative; width: 100%; max-width:970px; height:auto;" src="INSERT URL"></center>

<center> <img style="position:relative; width: 100%; max-width:970px; height:auto;" src="INSERT URL"></center>
- Repeat steps 6 and 7 for Footer if required
HTML sample code: Footer
<center> <img style="position:relative; width: 100%; max-width:970px; height:auto;" src="INSERT URL"></center>
<center> <img style="position:relative; width: 100%; max-width:970px; height:auto;" src="INSERT URL"></center>
- Select ACTIVE logo
- If the CSS option is enabled in your account, upload the file by clicking on Choose File under Content area
- Note: The file needs to be a Cascading Style Sheets (CSS) file. Below are the HTML sample codes regarding background in a css file:
HTML sample code: Background
.main-page {background:url(https://photos-images.active.com/file/3/1/original/0d/de/0ddef6a6-30ab-47ab-9e74-641f7ca5c9f4.jpg) no-repeat center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
margin:0px;}
.container.ecui{max-width:970px!important;
background-color:rgba(255,255,255,0.85);
position: relative;}
.main-page {background:url(https://photos-images.active.com/file/3/1/original/0d/de/0ddef6a6-30ab-47ab-9e74-641f7ca5c9f4.jpg) no-repeat center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
margin:0px;}
.container.ecui{max-width:970px!important;
background-color:rgba(255,255,255,0.85);
position: relative;}
- Click Save & Continue
- Note: If the Volunteer Module is enabled in your account, repeat the process to customize Volunteer Registration Form
- Note: If Race pass and Event Result Page are enabled, repeat steps 5 through 11 to customize
- Repeat steps 6 and 7 for the Email and click Save & Continue